Ajout de librairies graphiques pour le générateur de processus
L'éditeur de processus graphique permet de définir des processus interactifs utilisés dans le portail. Cet éditeur est un composant flash à même de créer des pages intégrant des textes, des images, des composants animés, afin de présenter graphiquement les processus métier d'un utilisateur.
Ces composants graphiques peuvent intégrer des liens vers des fonctions du progiciel, vers d'autres processus, vers des pages d'aide... ainsi que déclencher des processus d'animation (apparition / disparition d'une partie du processus par exemple).
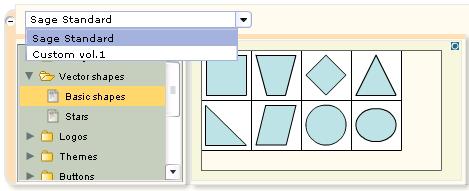
L'éditeur permet de sélectionner un ensemble d'images dans une bibliothèque fournie par défaut. Cette bibliothèque s'appelle "Standard Sage". C'est le premier item d'une liste déroulante qui est affichée dans la boîte de choix des composants graphiques :

Ainsi qu'on le voit sur cette copie d'écran, les images disponibles sont organisées sous la forme de :
- bibliothèques (ici, Sage standard et Custom vol 1)
- contenant des groupes (Vector shapes, Logos, Themes, Buttons...)
- eux-mêmes contenant des thèmes (Basic shapes, Stars) qui sont des collections d'images s'affichant dans un navigateur de vignettes.
Il est possible de rajouter d'autres bibliothèques, d'autres groupes dans ces bibliothèques, et d'autres thèmes qui seront visibles dans la fenêtre bibliothèques présentée ci-dessus.
Ceci requiert des opérations à réaliser manuellement sur le serveur d'application :
- création des répertoires et sous-répertoires pour les bibliothèques, les groupes et les thèmes.
- dépose des images dans les répertoire des thèmes.
- création de fichiers de configuration (écrits en JSON) qui décrivent les arborescences de bibliothèques (_param.txt), de groupes (sgx_libsinfo.txt), et de thèmes (list.txt).
Cette documentation a pour but de décrire la façon de procéder.
Notes :
- Dans la mesure où cette phase de configuration manuelle requiert l'écriture de code JSON, il est conseillé de s'adresser à quelqu'un ayant des notions de JSON ou de JAVASCRIPT ou au moins, à défaut, d'utiliser un éditeur permettant d'indenter le code JSON de façon à en faire clairement apparaître la structure.
- Il est important de respecter scrupuleusement la casse (majuscule/minuscule) des noms de fichiers tels qu'ils sont définis dans le document ci-dessous.
Notation JSON
La notation JSON, qui est la notation permettant de définir des structures en javascript, utilise les syntaxes suivantes :
- une structure est présentée entre accolades, et contient des propriétés suivies de leur valeur, sous la forme suivante :
{ "prop1" : "valeur 1" , "prop2" : "valeur2", "prop3" : 25 }
Ici, on a décrit une structure avec 3 propriétés nommées successivement prop1, prop2, prop3, avec des valeurs alphanumériques valeur1 et valeur2, et une valeur numérique (25)
- un tableau est présenté entre crochets :
[ "indice_0", "indice_1", "indice_2, "indice_3" ] représente un tableau contenant 4 éléments.
- Les deux notations peuvent bien entendu s'enchevêtrer, par exemple :
{ [ { "age": 25, "nom" : "Martin" }, { "age": 67, "nom" : "Emile" } ], "nombre" : 2 }
représente une structure contenant un tableau de 2 structures, suivi par une autre valeur ("nombre"). Chaque sous-structure contient ici deux champs, "age" et "nom".
Il faut noter qu'en JSON, il ne faut jamais couper une chaîne par un saut de ligne (retour chariot).
Ainsi, par exemple, autant la syntaxe :
{ "nom" :
"Martin" }
est correcte, la syntaxe :
{ "nom" : "Mar
tin" }
ne l'est pas.
Par ailleurs, il est important de respecter la casse (majuscule/minuscule) données pour les noms de propriétés, car ils sont significatifs (les propriétés "Nom" et "nom" ne sont pas les mêmes).
Répertoire de base
Le répertoire de base dans lequel on trouvera les bibliothèques spécifiques et les fichiers de configuration est un sous-répertoire du répertoire X3_PUB. Le répertoire X3_PUB peut être trouvé, en utilisant la calculatrice, et en calculant l'expression suivante :
filpath("","","","X3_PUB")
A partir de ce répertoire, on recherchera le sous-répertoire :
X3_ROOT\X3CLI\XBLOCK\ (sous Windows)
X3_ROOT/X3CLI/XBLOCK/ (sous Unix ou Linux)
Ce répertoire contient un sous-répertoire FLASH, qui contient les composants graphiques standard. Les composants spécifiques seront créés dans un répertoire nommé FLASH_CUSTOM, situé au même niveau (donc dans le répertoire XBLOCK). Il faut commencer par créer ce répertoire s'il n'existe pas.
Note : un répertoire FLASH_CUSTOMREF existe dans le sous-répertoire FLASH. Si le répertoire FLASH_CUSTOM n'existe pas, il est conseillé de copier FLASH_CUSTOMREF dans le répertoire XBLOCK, puis le renommer. On aura ainsi un répertoire avec des exemples de fichiers de configuration tels que le paragraphe suivant va les décrire.
On considérera ce répertoire FLASH_CUSTOM comme le répertoire de base des composants, et on en décrira à présent le contenu.
Sous-répertoires et contenu
Les sous-répertoires de FLASH_CUSTOM sont les suivants :
- un premier répertoire nommé _params, dans lequel se trouve un fichier de configuration _param_main.txt, que l'on laissera en l'état.
- un second répertoire, nommé FlowCharting, dans lequel se trouvent 3 sous-répertoires:
- les sous-répertoires PadDev et PadPlayer. Ces deux répertoires contiennent chacun un fichier de configuration nommé _params.txt. Même si ces deux fichiers peuvent techniquement être différents, il est conseillé de les configurer de la même façon. Leur contenu, écrit en JSON, donne le nom et l'emplacement de vos bibliothèques (note : chacune de vos bibliothèques est un dossier dans le dossier libraries_custom).
- le sous-répertoire libraries_custom contient vos bibliothèques graphiques.
Le répertoire libraries_custom contient à son tour un sous-répertoire par bibliothèque graphique, et dans ce sous-répertoire, on va trouver un sous-répertoire par groupe (un groupe étant une liste de thèmes), puis un sous-répertoire par thème (un thème étant une collection d'images). C'est dans ce dernier répertoire que l'on trouve ces images, qui sont des fichiers peuvant avoir l'une des extensions suivantes : .jpg, .gif, .png. On y trouvera aussi un dernier fichier de configuration nommé list.txt, qui donne la liste des fichiers image présents dans le répertoire.
Imaginons, par exemple, que le progiciel soit installé dans un groupe de sociétés. On pourrait alors avoir :
- une bibliothèque par société : MYCORP, MASOC...MEINGMBH
- dans chaque bibliothèque, une liste de groupes : pictures, images, backgrounds, logospar exemple
- dans chaque groupe, des thèmes. Pour le groupe pictures, on pourrait disposer d'un thème Sites, qui contient des photos des différents sites de la société, d'un thème People, qui contient des photos des personnes de la société, d'un thème Products, qui contient des photos des produits, etc.
On aurait donc une hiérarchie du type suivant :
MYCORP |
|
|
|
pictures |
|
| |
| People |
| |
|
|
| list.txt |
|
|
| MARTIN.jpg |
|
|
| HENRY.png |
|
|
| DAVID.gif |
|
| Sites |
|
|
|
| list.txt |
|
|
| PARIS.gif |
|
|
| LONDON.jpg |
|
| ... |
|
| images |
|
|
|
| schemas |
|
|
|
| list.txt |
|
|
| MAP.png |
| ... |
|
|
MASOC |
|
|
|
| ... |
|
|
Fichier _params.txt
Ce fichier se trouve dans les deux répertoires PadDev et PadPlayer, et donne le nom et l'emplacement de vos bibliothèques, comme le montre l'exemple suivant :
{
"bibOriginsInfo" :
[ {"labels" :
[
{"lang" : "ENG" , "label" : "Company MYCORP"},
{"lang" : "FRA" , "label" : "Société MYCORP"},
....
{"lang" : "GER" , "label" : "MYCORP Gesellschaft" }
],
"originSubpath" : "../FLASH_CUSTOM/FlowCharting/libraries_custom/MYCORP",
"id" : "identificateur_1"
},
{"labels" :
{"lang" : "ENG" , "label" : "Company MASOC"},
....
{"lang" : "GER" , "label" : "MASOC Gesellschaft" }
],
"originSubpath" : "../FLASH_CUSTOM/FlowCharting/libraries_custom/MASOC",
"id" : "identificateur_2"
},
...
{"labels" :
[ {"lang" : "ENG" , "label" : "Company MEINGMBH"},
....
{"lang" : "GER" , "label" : "MEINGMBH Gesellschaft" }
],
"originSubpath" : "../FLASH_CUSTOM/FlowCharting/libraries_custom/MEINGMBH",
"id" : "identificateur_M"
}
],
"r" : 0,
"v" : 1
}
Dans le fichier qui précède :
- "bibOriginsInfo" référence un tableau dont chaque élément (entre accolades) contient les caractéristiques d'une bibliothèque. Comme tous les éléments de tableaux en JSON, ces éléments sont séparés par une virgule (il n'y en n'a pas derrière le dernier élément).
- une bibliothèque est caractérisée par les informations :
- "labels", qui correspond à l'intitulé à afficher par l'éditeur de processus, et qui est lui-même un tableau de structures (un élément par code langue de connexion, le code langue étant suivi de l'élément intitulé)
- "originSubpath", qui correspond au chemin du sous-répertoire où se trouve stockée la bibliothèque.
- "id", qui correspond à un identifiant libre mais unique.
- "r" et "v", qui sont deux paramètres à ne pas modifier.
Ainsi, dans le fichier précédent, on remarquera que les répertoires de base des bibliothèques sont respectivement MYCORP, MASOC, MEINGMBH.
Fichier sgx_libsinfo.txt
Ce fichier se trouve dans le répertoire de base de la bibliothèque (MYCORPdans l'exemple précédent), et contient une description au format JSON de la structure de la bibliothèque. En s'inspirant de l'exemple précédent, on aurait un contenu tel que celui-ci :
{ "libsinfo" :
[
{ "biblist" :
[
{"bibid" : "mycorp_1",
"catsubpath" : "people",
"h":70,
"w":70,
"type":"file",
"labels" :
[
{"lang" : "ENG", "label" : "People" },
{"lang" : "FRA", "label" : "Personnes" },
....
{ "lang" : "GER", "label" : "Leute"}
]
},
....
{ "bibid" : "mycorp_N",
"catsubpath" : "sites",
"h":30,
"w":40,
"type":"file",
"labels" :
[
{"lang" : "ENG", "label" : "Sites" },
...
{ "lang" : "GER", "label" : "Standorte"}
]
}
],
"labels" :
[
{"lang" : "ENG", "label" : "Pictures" },
{"lang" : "FRA", "label" : "Photos" },
....
{"lang" : "GER", "label" : "Fotos" }
],
"familysubpath":"pictures",
"familyid":"pic_mycorp"
},
{ "biblist" :
[
{ "bibid" : "mycorp_2",
"catsubpath" : "schemas",
"h":70,
"w":70,
"type":"file",
"labels" :
[
{"lang" : "ENG", "label" : "Schemes" },
....
{"lang" : "FRA", "label" : "Schemas" }
]
},
....
}
],
"labels" :
[
{"lang" : "ENG", "label" : "Images" },
{"lang" : "FRA", "label" : "Images" },
....
{"lang" : "GER", "label" : "Bilder" }
],
"familysubpath":"images",
"familyid":"img_mycorp"
}
],
"oid" : "mycorp",
"r" : 0,
"v" : 1
}
Dans le fichier qui précède :
- "libsinfo" référence un tableau dont chaque élément contient les caractéristiques d'un groupe. Comme tous les éléments de tableaux en JSON, ces éléments sont séparés par une virgule (il n'y en n'a pas derrière le dernier élément).
- un groupe est caractérisé par les informations :
- une liste de thèmes dans un tableau, identifiés par "bibid", qui stocke le sous-répertoire du thème dans "catsubpath", des caractéristiques "h" et "w" de dimensionnement de vignettes, un type de bibliothèque nommé "type" qui contient "file" si on décrit une liste de fichiers graphiques dans le répertoire du thème (une autre valeur possible est "swf" si on décrit une liste de fichiers swf), et un tableau d'intitulés par langue pour nommer le thème.
- un tableau de désignations par langue qui permet de donner un nom au groupe.
- un chemin pour le groupe ("familysubpath", qui correspond au chemin du sous-répertoire où se trouve stockée le groupe).
- "familyid", qui correspond à un identifiant libre mais unique.
Enfin, on trouve les derniers paramètres du fichier
- "r" et "v", qui sont deux paramètres à ne pas modifier.
- "oid", qui référence de façon unique la bibliothèque.
Ainsi, dans cet exemple, on voit apparaître les groupes pictures (avec les thèmes personnes, et sites) et images (avec le thème schémas).
Les paramètres "h" et "v", qui définissent la taille des vignettes en pixels apparaissant dans l'explorateur d'images pour un thème donné, prennent la valeur 40 chacun s'ils ne sont pas renseignés.
A titre d'exemple, voici ce que donne une liste de vignettes :
- en dimension 40x40 :

- en dimension 180x60:

Fichier list.txt
Ce fichier se trouve dans le répertoire de base d'un thème, il liste les fichiers d'images qui s'y trouvent. De ce fait, sa structure est simple, et prend la forme suivante :
{ "files" :
[
{ "name" : "MARTIN.jpg" }
{ "name" : "HENRY.png" }
{ "name" : "DAVID.gif" }
]
}
Création de niveaux supplémentaires dans la hiérarchie
Il est possible de rajouter des niveaux supplémentaires dans la hiérarchie des bibliothèque / groupe / thème, afin d'avoir une hiérarchie à plus de deux niveaux.
Imaginons par exemple que, que dans la hiérarchie précédente, on ait défini des hiérarchies qui, à partir des images, propose un répertoires de cartes (map) dans lesquels on retrouve une hiérarchie pays, région ou état, département ou comté, ville, avec différentes cartes d'une ville à l'intérieur de chaque dossier. On aurait alors des dossiers tels que :
MYCORP/images/map/USA/tenessee/hamilton/chattanooga (contenant différents plans de la ville)
Pour réaliser ceci, il faut :
- créer les hiérarchies de dossier correspondantes
- modifier les deux fichiers sgx_libinfo.txtafin de modifier la définition des sous-dossiers ainsi que les intitulés correspondants :
- "catsubpath":"images/map/USA/tenessee/hamilton/chattanooga"
- "label":"images;map;USA;tennessee;hamilton;chattanooga"
- "label":"Images;Maps;US Country;Tennesse State;Hamilton County;City of Chattanooga"
Il faut tout de même noter que, même si on veut multiplier le nombre de sous-dossiers de la sorte, il faudra les décrire in extenso dans la liste, ce qui peut être fastidieux. Par ailleurs, seul le niveau terminal de la liste peut contenir des fichiers (et le fichier list.txt correspondant).
Il est par contre possible d'avoir un nombre de niveaux hiérarchiques différent par branche. Ainsi, par exemple, simultanément à la hiérarchie présentée ci-dessus, on peut avoir une hierarchie telle que :
MYCORP/pictures/animals/mammals/cows (le dossier en question contenant des photos de vaches)
Génération archive
Une fois les manipulations précédentes créées, il est possible d'utiliser directement les bibliothèques créées sur l'arborescence serveur sans aucune restriction en mode web.
Pour les utiliser en mode client-serveur, il est par contre nécessaire de créer une archive (de nom XCLI.tar) contenant l'ensemble des fichiers trouvés dans le répertoire FLASH_CUSTOM.
Ceci est réalisé par un utilitaire dédié.
