Représentations graphiques
Les progiciels Sage en technologie X3 intègrent, dès la version 5, de nouveaux composants graphiques.
Ces composants sont pour certains réalisés en technologie Flah et pour d'autres en technologie DHTML.
Ils permettent de disposer de modes de représentations graphiques différents, adaptés aux données à visualiser. Il peut s'agir :
- de graphiques de type histogrammes, lignes... illustrant les valeurs numériques présentées dans des tableaux,
- de graphiques de type Radar,
- de graphiques de type diagramme de Gantt destinés principalement à la gestion du suivi de production,
- de représentations graphiques d'agenda, utilisés notamment en action commerciale et support clients.
Cette documentation liste les différents modes de présentation possibles après en avoir décrit les caractéristiques communes.
Caractéristiques communes
Mode graphique / Mode tableau
Les données représentées dans les graphiques peuvent, dans la majorité des cas, être affichées sous forme de tableau apparaissant en bascule à l'endroit où se trouve la représentation graphique.
Dans le cas où le tableau et le graphe apparaissent en bascule, le passage d'un mode à l'autre s'effectue en cliquant sur l'icône suivante  en mode client serveur, ou
en mode client serveur, ou  en mode Web, située dans le coin supérieur gauche du graphique.
en mode Web, située dans le coin supérieur gauche du graphique.
Exemple :
Mode Plein écran
Le bloc de l'écran dans lequel s'affiche le graphique peut, au besoin, être agrandi.
Cette fonctionnalité s'active :
- En mode client serveur : en cliquant sur l'icône  .
.
- En mode Web, en cliquant sur le coin supérieur droit du bloc.
Le bloc est alors maximisé et vient occuper tout l'espace disponible. La liste gauche et les boutons de bas d'écran ne sont plus visibles.
En mode client serveur, il est également possible d'agrandir le bloc tout en conservant l'affichage de la liste gauche et des boutons de bas d'écran. Il convient pour cela de cliquer sur l'icône  tout en maintenant la touche enfoncée.
tout en maintenant la touche enfoncée.
Pour minimiser le bloc afin qu'il retrouve sa taille d'origine, il suffit de cliquer sur l'icône  en mode client serveur, ou à nouveau sur le coin supérieur droit du bloc en mode Web.
en mode client serveur, ou à nouveau sur le coin supérieur droit du bloc en mode Web.
Les tableaux
Deux types de représentation graphique des tableaux sont disponibles :
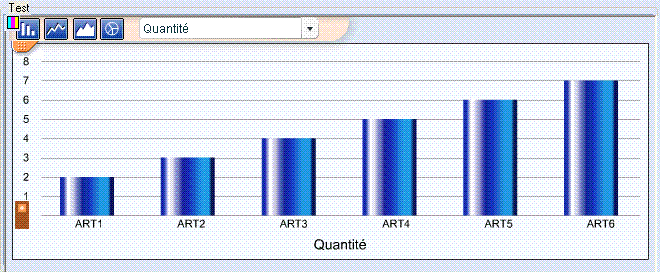
- Les représentations mono-série.
Exemple :

Dans ce type de graphique, seule une colonne du tableau est représentée.
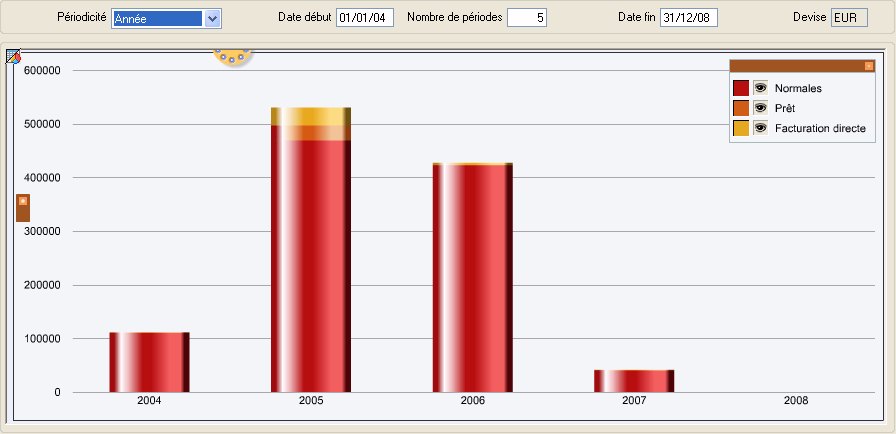
- Les représentations multi-séries.
Exemple :

Dans ce type de graphique, plusieurs colonnes du tableau sont représentées. Elles peuvent être comparées ou cumulées.
Dans la plupart des cas, l'affichage du mode de représentation peut être modifié par l'utilisateur.
Pour plus de détails sur les modalités d'utilisation dynamique des tableaux, se reporter au document Représentation graphique des tableaux.
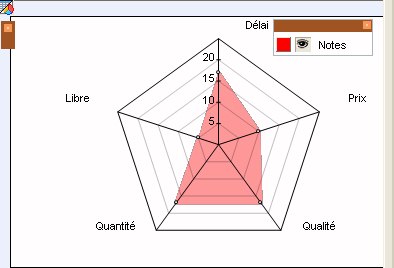
Le graphique Radar
Dans ce type de graphique, les données d'une série sont reliées par des segments de droite traçant ainsi un polygone en forme de toile d'araignée.
Il est utilisé principalement à des fins de notation au niveau du Suivi fournisseurs.
Exemple :

Pour plus de détails sur la présentation de ce graphique, se reporter au document Graphique Radar.
Le diagramme de Gantt
Ce diagramme est utilisé principalement en gestion de production afin d'offrir une représentation graphique de la planification des tâches et du suivi de leur avancement.
Exemple :

Pour plus de détails sur les modalités d'affichage dynamique de ce graphique, se reporter au document Diagramme de Gantt.
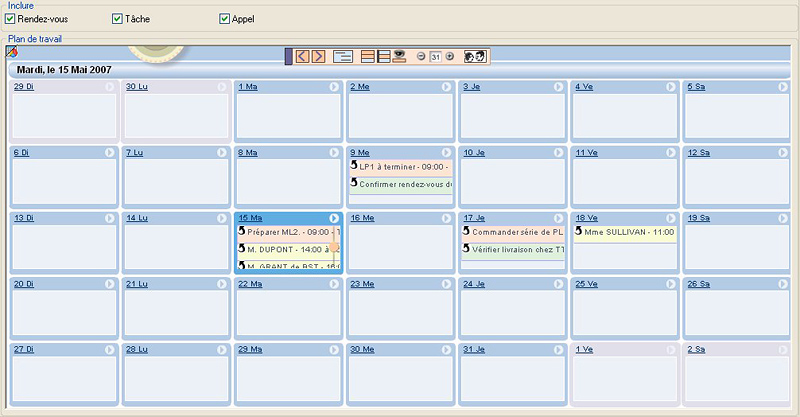
L'agenda
L'agenda est utilisé comme un agenda classique pour la gestion d'événements tels que les rendez-vous, les tâches et les appels en action commerciale ou les interventions en support client.
Exemple :

Pour plus de détails sur les modalités d'affichage dynamique de l'agenda, se reporter au document Représentation graphique de l'agenda.
